Le wording, ces mots qui émaillent vos interfaces web et guident vos utilisateurs, ont leur importance dans la relation que vous construisez avec eux. Comment travailler efficacement le style rédactionnel de son interface et de ses mails ? Voici quelques pistes intéressantes, glanées au fil de mes recherches.
Comment trouver le ton juste ?
La solidité de la relation que vous construisez avec vos utilisateurs se nourrit de preuves (je fais ce que je dis que je vais faire), mais aussi de détails et d’attentions qui peu à peu donnent le sentiment à vos utilisateurs que vous êtes bien là derrière l’écran : une équipe humaine prête à les écouter. Inventer un style personnel pour le wording de vos interfaces vous permet de sortir d’une relation désincarnée pour entrer peu à peu dans une relation plus chaleureuse et plus engageante.
Le wording, tous ces petits textes qui émaillent vos interfaces et construisent la relation au quotidien – notamment les textes de navigation, les intitulés et les mails – entrent dans le champ de l’ergonomie web et de l’expérience utilisateur. Dès 2006, le designer Derek Powazek prêchait pour un wording plus original dans un article intitulé « Calling all designers : learn to write ! » publié sur A List apart. Il y expliquait que les utilisateurs de Flickr considéraient ce site comme « fun » et « friendly ». En creusant, il s’est aperçu que « le côté amical vient du bon vieux texte. […] Quand vous vous identifiez, le bouton dit « Get in there » au lieu de « Submit ». […] Cela a un impact significatif au final sur l’expérience utilisateur. »
J’aime beaucoup travailler sur le wording mais ce n’est pas un exercice facile ! Toute la difficulté réside dans le dosage : trouver un juste équilibre afin de créer une connexion émotionnelle sans pour autant tomber dans l’excès, refléter la personnalité de l’entreprise à travers de petits textes courts. Le wording doit également rester compréhensible. Une entreprise comme Apple garde un ton rédactionnel toujours assez élégant, émaillé d’un vocabulaire assez recherché, là où Michel et Augustin s’autorise beaucoup plus de fantaisie. Je commence toujours un travail sur le ton rédactionnel et le ton du wording par une réflexion sur l’identité et les valeurs de l’entreprise.
Si vous aussi vous cherchez à améliorer votre wording pour le rendre plus original, voici quelques pistes intéressantes glanées au fil de mes recherches.
#1 – La Fnac : le « premier de la classe », cool et sérieux
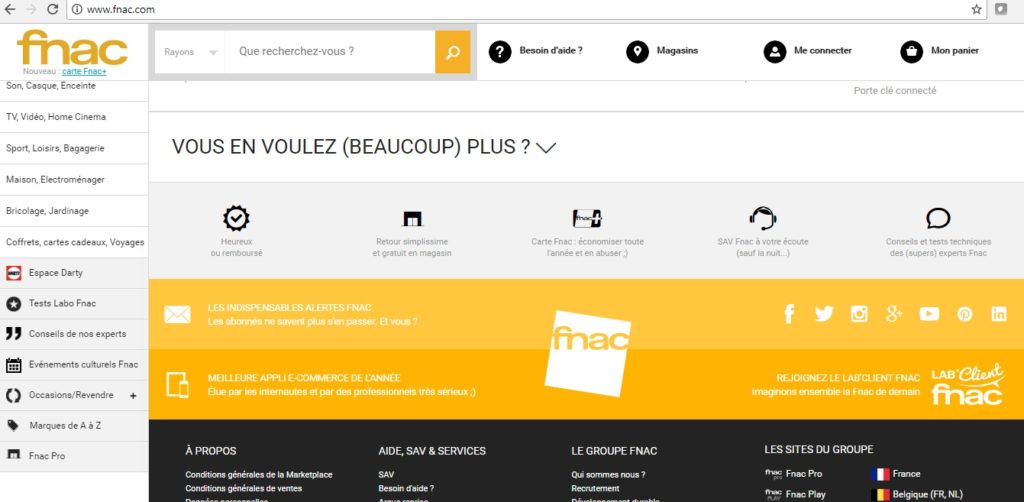
Suite à sa dernière refonte web, La Fnac a travaillé le wording de son interface en ajoutant de nombreux clins d’oeil dans ces intitulés comme « Heureux ou remboursé » au lieu de « Satisfait ou remboursé », « SAV Fnac à votre écoute (sauf la nuit) » et « Conseils et tests techniques des (supers) experts Fnac » ainsi que des smileys :-). L’ensemble fonctionne plutôt bien. Le nouveau site parvient à casser le côté standard d’un discours trop formaté sans rien perdre de son sérieux. Ces petits détails n’ont peut-être l’air de rien mais ils sont en réalité une véritable révolution et la marque d’une certaine audace pour une entreprise comme La Fnac !

Le ton du wording – La Fnac – Juillet 2017
#2 Michel et Augustin : le trublion élevé à la sauce « pau-wer »
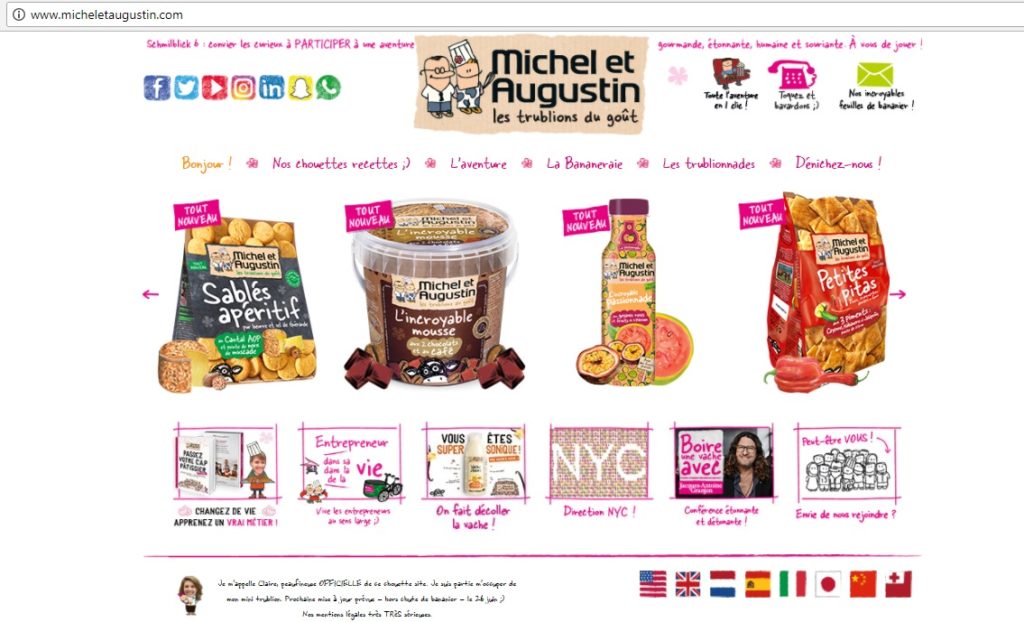
Chez Michel et Augustin, on casse les codes. On ne craint ni les excès ni les neologismes (création de nouveaux mots). Si vous cherchez l’originalité pour vos interfaces, le style du wording Michel & Augustin fait indéniablement partie de vos références. Bon, j’ai bien dit le wording hein ? Parce que côté design, ça pique un peu. Une petite refonte est-elle prévue bientôt ?

Le ton du wording Michel et Augustin – Page d’accueil – Juillet 2017
#3 – Hylla : la fille sympa et engagée
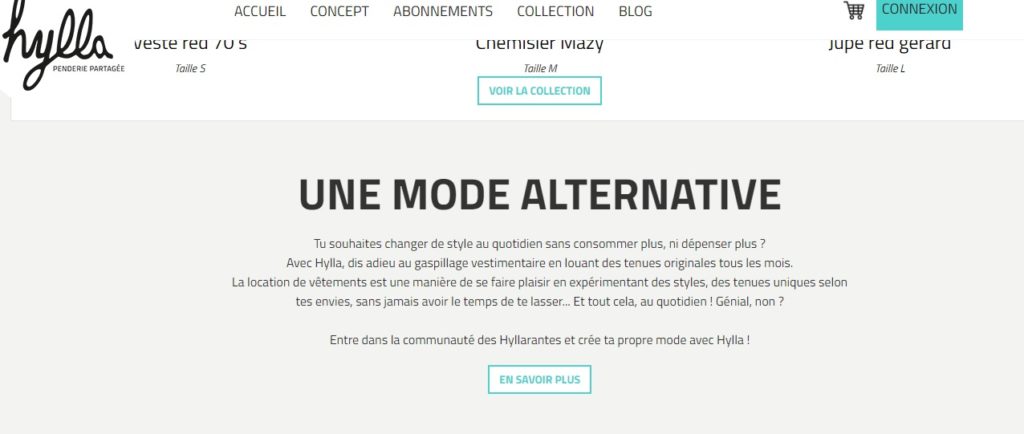
Chez Hylla, penderie partagée, on revendique haut et fort l’engagement écolo partout sur le site mais en restant toujours dans le plaisir et la joie. Le site opte un style rédactionnel féminin et amical. Chez Hylla, on tutoie, on explique et on se positionne sans culpabiliser. Et pour un coup d’essai, c’est plutôt réussi !

Hylla -Ton rédactionnel – Juillet 2017
#4 – Mama Shelter, la mama branchée, généreuse et un brin autoritaire
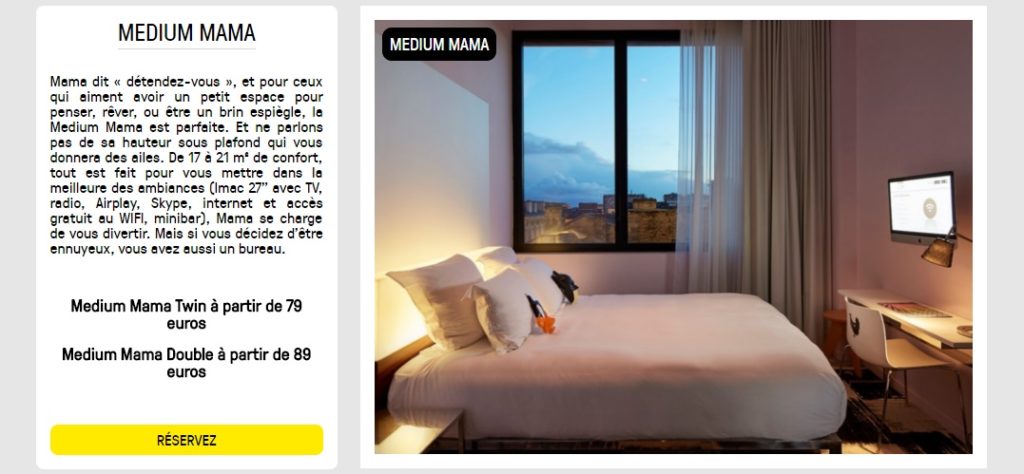
Lancé fin 2008 à Paris, le premier hôtel branché Mama Shelter a su trouver son public assez rapidement. En quelques années, Mama Shelter est devenue une véritable marque hôtelière avec son propre style, ses valeurs et ses codes. Zappez la page d’accueil Mama Shelter dont les textes de présentation des hôtels manquent totalement de peps, d’âme et d’originalité (un peu de storytelling aussi ne ferait pas de mal). Bref, c’est le ton rédactionnel des fiches de présentation des chambres qui se distingue par un style intéressant.
Re-lire à ce propos Comment Mama Shelter est devenue une marque.

Chez Mama Shelter, le descriptif des chambres est intéressant. Ton rédactionnel – Juillet 2017
#5 Slack – L’ami philosophe, positif et inspirant
Chez Slack, un outil de travail collaboratif très pratique, on vous veut du bien. Chaque fois que vous devez patienter, l’interface vous sert une phrase sympa, inspirante ou bienveillante, différente à chaque fois. Une très bonne idée qui contribue à donner la sensation qu’une véritable personne se tient derrière l’écran.

Slack – Wording – Ton rédactionnel – Juillet 2017
#6 – InVision – le designer détendu et souriant
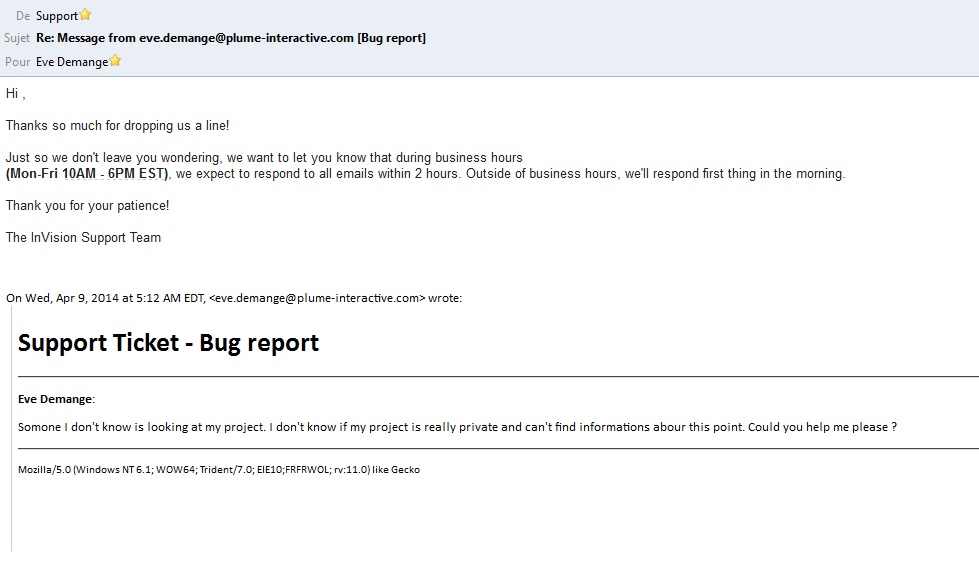
Chez InVision, un outil génial pour designer des écrans d’interface à plusieurs, le ton rédactionnel des mails est détendu. On vous salue avec un « Hi » et on on vous remercie en vous disant « Thanks for dropping us a line », genre vous avez pris le temps de nous envoyer un petit message, c’est sympa (et ça détend même quand c’est parce que vous avez un problème).

InVision – Ton rédactionnel – mails de support
Un dernier conseil pour finir : n’hésitez pas à faire un brainstorming général pour trouver des idées en vous basant sur une charte éditoriale web solide. D’expérience, ces sessions créatives à plusieurs donnent toujours d’excellents résultats 🙂
#Le BONUS de Muriel
le coup de cœur de Muriel Vandermeulen, la directrice de We are the Words : Freitag
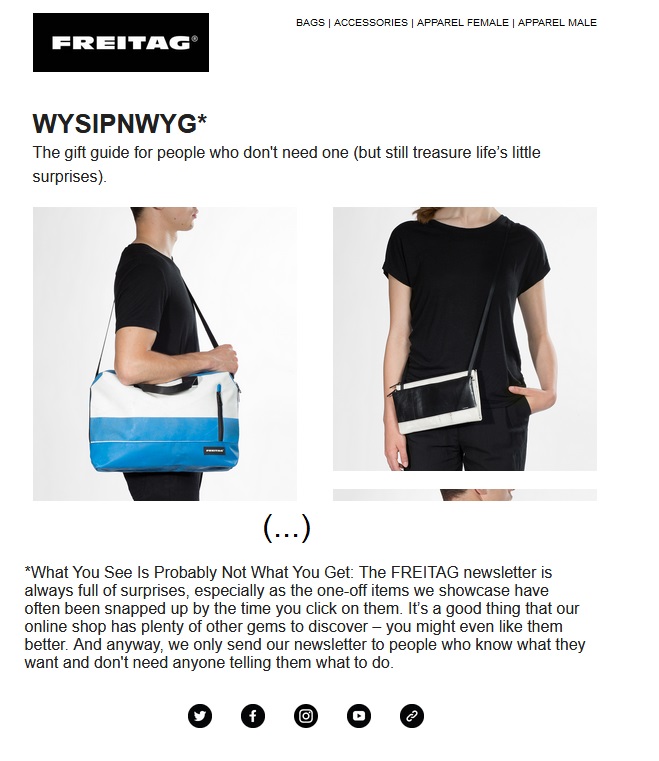
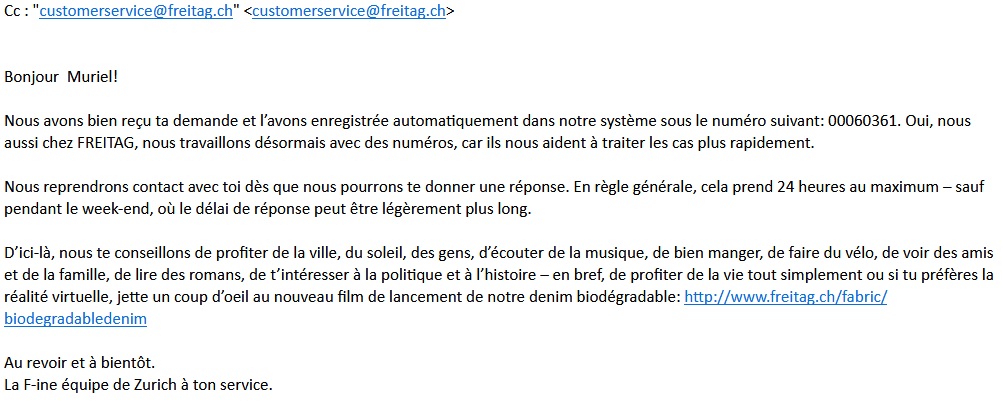
Un ton rédactionnel très libre, un style à la fois inspirant pour ce fabricant suisse de sacs et accessoires fabriqués à partir de matériaux récupérés, principalement des bâches de camion. « Profitez de la ville, du soleil, des gens… » <3

Freitag, la newsletter

Email français Freitag
Et vous, avez-vous repéré des exemples sympas pour personnaliser le wording de vos interfaces web ?
A lire
Le ton du wording, le style de l’accueil sur l’ancienne version de Plume Interactive
Et si vous avez d’autres articles intéressants à partager, je les ajouterai ici !






Pas de commentaires (pour l’instant)